

MOCKUPS & PROTOYPING
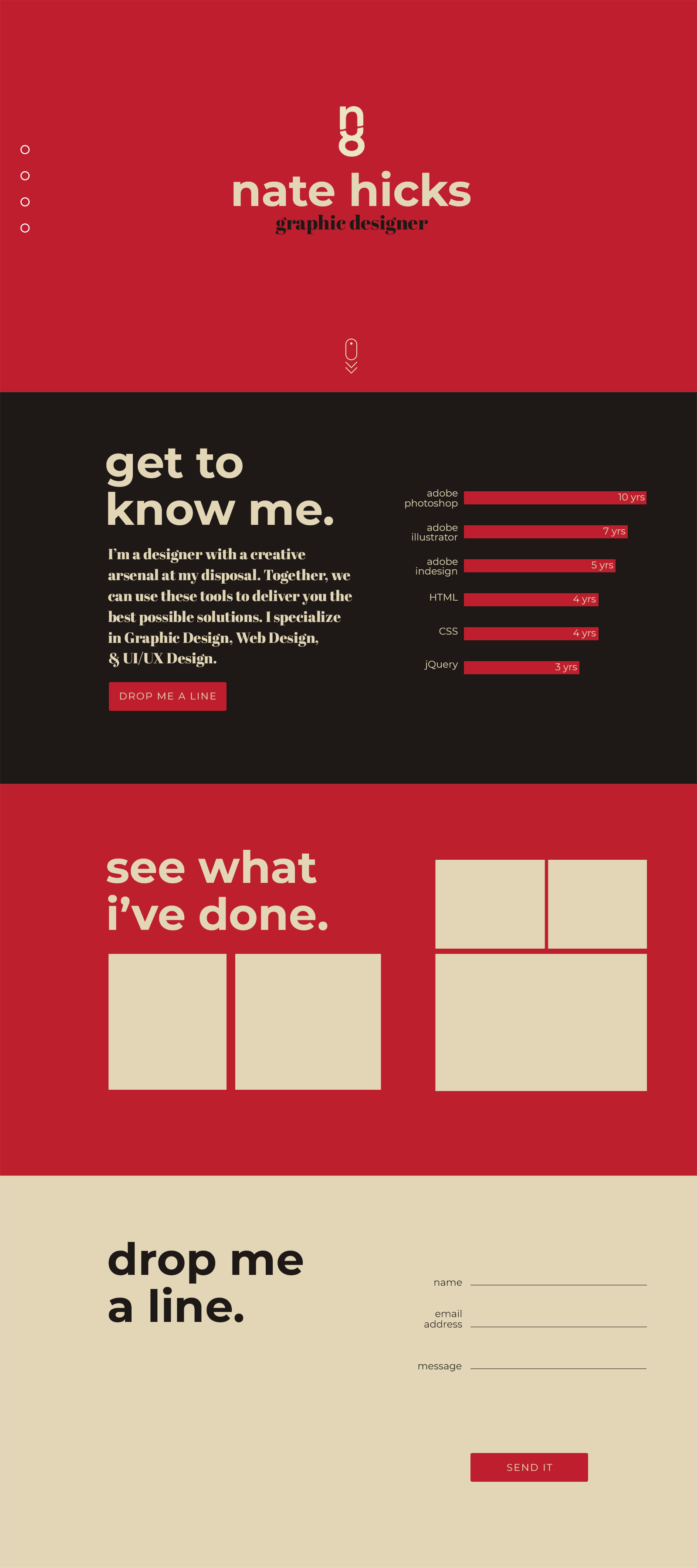
My original mockup and prototype were very minimalistic and muted. I wound up using a few UI specific color pallettes for the final run to draw the eye a bit more. I also gave the layout a little less white space to keep the site from feeling empty.